If you want to create an app for your new startup or existing business, you may wonder if a Progressive Web App is the right development direction. How can a PWA be beneficial for you? Find out what exactly are Progressive Web Apps and why should you consider that solution.
What Are PWAs?
Nowadays, when you want to put a mobile app on the market, you generally have three ways of development.
- The first one is native development. That’s when you develop separate apps for each platform. Each app is developed from scratch, with languages specific for that platform. That generally takes a lot of time and isn’t cheap.
- The second option is the cross-platform app development. It’s faster than native because you need to develop only one code and then easily adapt it to each platform.
- And the third way is to develop a Progressive Web App. Here you only need to develop one PWA. It works on any platform and any device you want, from mobile to desktop, and it works offline. You get apps, and also a website in one. That’s the easiest and the fastest way to reach the largest number of users regardless of the devices they use.
What exactly are PWAs? Progressive Web Apps at their core are websites. Their special power is that we can add them to our phones’ home screens. And when we launch them from there, they look and act like any other app on our phones.
Find out for yourself. On the left, you can see the MakeMyTrip native app, and on the right – Progressive Web App:

Why Should You Consider a PWA?
One Product Works On Every Platform and Device
As we said in the beginning, PWAs are multiplatform apps. That means developers write one code and the app works on the web, iOS, Android, and Windows, and any device: computer, phone, tablet, gaming console. One product operates on any browser, platform and device.
PWAs work perfectly on Android (they are invented by Google) but Apple also started to support them with the newest versions of iOS. In case of Windows, they are accessible for Windows 10.
Users Can Find Them With Google
Progressive Web Apps have their own web address and Google indexes them. Users can find them in web browsers, share them with a link. That opens many possibilities for marketing and advertising. Although if you want to have your app in app stores, Google Play and Microsoft Store allow it.
They Are Easy to Install
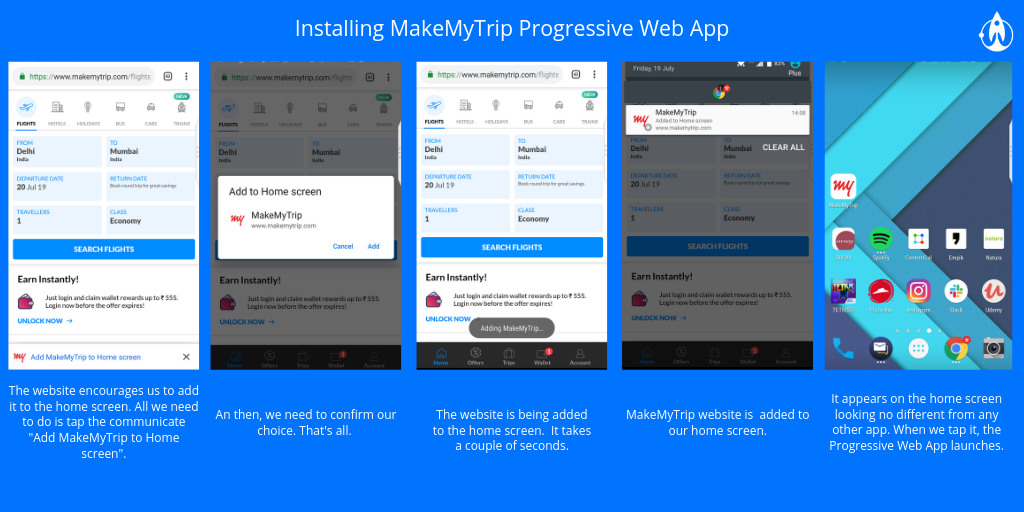
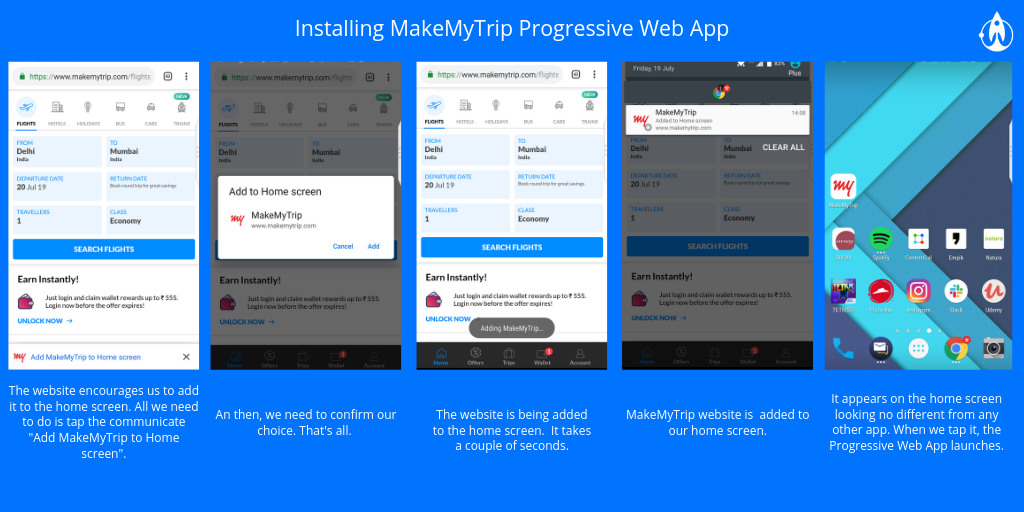
To wake a PWA’s powers you need to add it to your home screen. And you don’t need to work much on that, it’s done with two taps. Users don’t even have to realise that it is possible, because when they visit a PWA’s web page, the app itself encourages them to add it to the home screen. Look how easy it’s done on the example of MakeMyTrip PWA:

PWAs Are Super Light
PWAs are also super light. The problem of the device storage doesn’t exist for a user. For instance, Pinterest PWA size is 150 KB, while the native app on iOS takes 56 MB of space, and the Android app size is 17 MB. Another example is Twitter, where the PWA’s size is 600 KB, while the Android app takes 23.5 MB of device storage and the iOS app 116.5 MB.
They Are Available Offline
The huge advantage of PWAs is that you can access them with slow internet connection, and almost every functionality is available offline. That opens a huge possibility to reach markets where consumers mostly use 2G or 3G networks. This ability was used, for example, by Uber. The company built a PWA to make car booking viable for 2G networks. The core app is so light (50 KB) that it loads within 3 seconds on 2G networks. It allows users to call uber cab regardless of location and network speed.
PWAs Provide Excellent Mobile Web Experience
A PWA also improves your mobile web experience. Developing it, you get not only mobile apps but also a great working mobile website. Many well-known companies took advantage of that. For example, previously mentioned MakeMyTrip found out that ⅔ of their website traffic is from mobile. After building a reliable PWA, they reduced page load time by 38% and tripled the mobile web conversion.
They Have Access to Native Device’s Features
PWAs also allow you to take advantage of the phone’s features like camera, microphone or GPS. You can send notifications to your users, just like native apps do it. That increases app’s abilities and marketing power.
Achieve Success With a Progressive Web App
A PWA is fast, light and reliable. Your users will love it due to native-like experience and no device storage needed. Development is a lot cheaper and faster than in the case of two native apps. You reach people on the web, Android, Windows, and iOS instantly. At Appstronauts, we are in love with Progressive Web Apps! If you want to work with a team of passionates, fill this short form and we will reach to you soon with an estimate of your project.